Footer
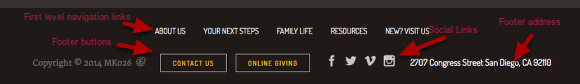
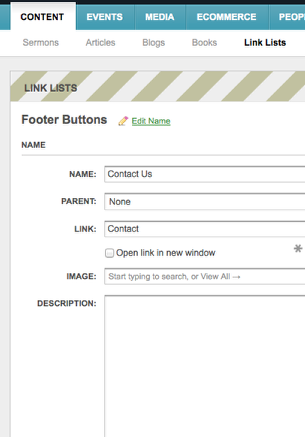
Footer Buttons

Content > Link Lists > "Footer Buttons"
Buttons will display to the right of the copyright.
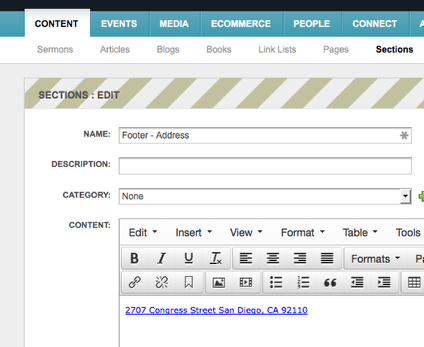
Footer Address

Content > Sections > "Footer - Address"
This section should contain text in a paragraph tag.
Example HTML:
<p><a href="https://www.google.com/maps/preview?ie=UTF-8&oe=utf-8&client=firefox-a&q=2707+Congress+St,+San+Diego,+CA+92110,+USA&oi=geocode_result&source=newuser-ws" target="_blank" class="address">2707 Congress Street San Diego, CA 92110</a></p>
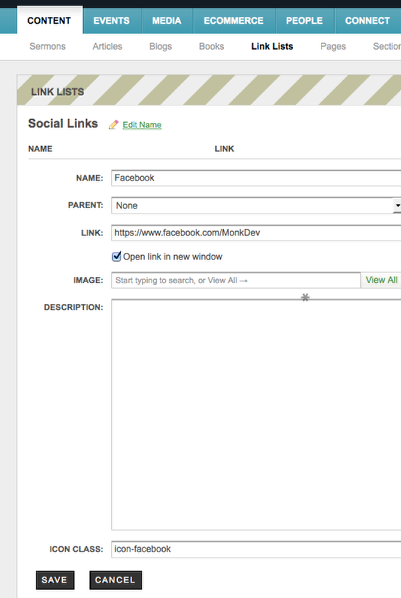
Social Links

Content > Link Lists > "Social Links"
The custom icons can be created by entering a custom class in the icon class field. A full list of available icons can be found at http://mk026.monkpreview.com/_assets/fonts/mk026/ (substitute your url for http://mk026.monkpreview.com).